見出しに共通の基本CSS
.box_a, .box_b, .box_c, .box_d{
height:100px;
width:100px;
border:1px solid #99ffff;
float:left;
margin-right:5px;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7, .box8, .box9, .box10, .box11, .box12{
padding:10px;
margin:30px 0px 0px;
font-weight:bold;
}
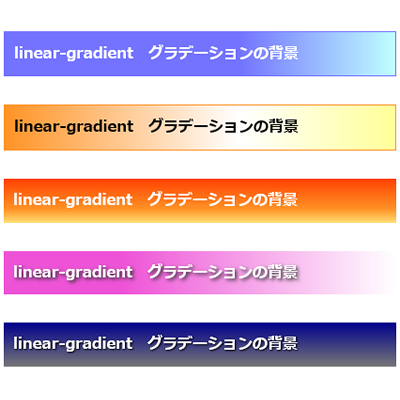
ストライプの背景を作る時は線グラデーションを繰り返して使う。
線グラデーションの指定は
background:linear-gradient(向き, 1番目の開始カラーと開始位置, 1番目の終了カラーと終了位置,2番目の開始カラーと開始位置, 2番目の終了カラーと終了位置,…);
下のbox_aとbox_cは普通のグラデーション。
(0%の位置から100%の位置までで水色から黄色に変化)。
box_bとbox_dは色の変化なし(開始カラーと終了カラーはそれぞれ同じ色)で、
50%の位置までは1番目のカラー水色、
50%の位置から100%の位置までは2番目のカラー黄色。
.box_a{
background:linear-gradient(90deg, #99ffff, #ffff99);
}
.box_b{
background:linear-gradient(90deg, #99ffff, #99ffff 50%, #ffff99 50%, #ffff99);
}
.box_c{
background:linear-gradient(45deg, #99ffff, #ffff99);
}
.box_d{
background:linear-gradient(45deg, #99ffff, #99ffff 50%, #ffff99 50%, #ffff99);
}
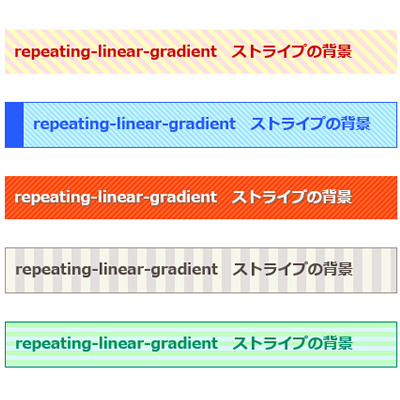
ストライプの背景を作る時は、この線グラデーション linear-gradient を繰り返して使いたいので repeating-linear-gradient を使う!
また、上のbox_a~box_dではサイズ指定した枠内で位置を%指定したけれど、
repeating-linear-gradientでストライプ背景を作る時には位置をpx単位で指定!
background:repeating-linear-gradient(45deg, #ffe1e1, #ffe1e1 5px, #ffffff 5px, #ffffff 10px,…);
(向き=角度, 1番目の開始カラーと開始位置, 1番目の終了カラーと終了位置,2番目の開始カラーと開始位置, 2番目の終了カラーと終了位置,…)
※開始位置の0は省略できる。
※角度0degは省略できる。
※角度の + と – に注意。右上がりのストライプは-45deg。
※3色以上のストライプにすることも可能。
角度:45deg 幅:5px(位置5pxごと)
.box1{
background: repeating-linear-gradient(45deg, #ffe1e1, #ffe1e1 5px, #ffffff 5px, #ffffff 10px);
border:1px solid #ffbfbf;
}角度:45deg 幅:10px(位置10pxごと)
.box2{
background: repeating-linear-gradient(45deg, #ffe1e1, #ffe1e1 10px, #ffffff 10px, #ffffff 20px);
border:1px solid #ffbfbf;
}角度:45deg 幅:2px(位置2pxごと)
.box3{
background: repeating-linear-gradient(45deg, #ffe1e1, #ffe1e1 2px, #ffffff 2px, #ffffff 4px);
border:1px solid #ffbfbf;
}角度:-45deg 幅:5px(位置5pxごと)
.box4{
background: repeating-linear-gradient(-45deg, #e1fcff, #e1fcff 5px, #ffffff 5px, #ffffff 10px);
border:1px solid #b5f8ff;
}角度:-45deg 幅:水色は12px,白は6px
.box5{
background: repeating-linear-gradient(-45deg, #e1fcff, #e1fcff 12px, #ffffff 12px, #ffffff 18px);
border:1px solid #b5f8ff;
}角度:90deg 幅:10px(位置10pxごと)
.box6{
background: repeating-linear-gradient(90deg, #e6ffec, #e6ffec 10px, #ffffff 10px, #ffffff 20px);
border:1px solid #BFFFCF;
}角度:0deg(省略可) 幅:5px(位置5pxごと)
.box7{
background: repeating-linear-gradient(#e6ffec, #e6ffec 5px, #ffffff 5px, #ffffff 10px);
border:1px solid #BFFFCF;
}
バリエーション♪