見出しに共通の基本CSS
.box1, .box2, .box3, .box4, .box5, .box6, .box7, .box8, .box9, .box10{
font-weight:bold;
padding:10px;
margin:30px 0px 0px;
}背景の線グラデーションの基本の書き方は
background:linear-gradient(向き, 開始カラーと開始位置%, 終了カラーと終了位置%);
※グラデーションの開始位置が0%、終了位置が100%の時は、それぞれ省略できる。
※繰り返せば3色以上のグラデーションもできる。
background:linear-gradient(向き, 1番目の開始カラーと開始位置, 1番目の終了カラーと終了位置,2番目の開始カラーと開始位置, 2番目の終了カラーと終了位置,…);
※向きは to bottom や to right のほか角度 deg で指定することもできる。
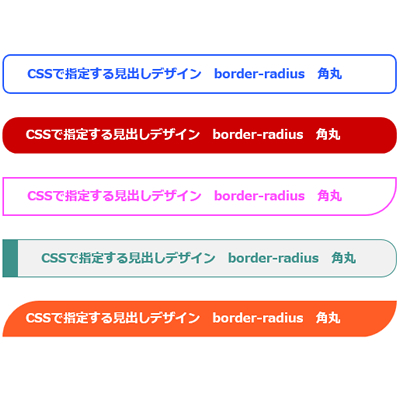
CSSで指定する見出しデザイン linear-gradient グラデーションの背景
水色(上)から黄色(下) 開始位置 0%-終了位置 100%
.box1{
background:linear-gradient(to bottom, #99ffff, #ffff99);
}CSSで指定する見出しデザイン linear-gradient グラデーションの背景
水色(上)から黄色(下) 開始位置 60%-終了位置 100%
.box2{
background:linear-gradient(to bottom, #99ffff 60%, #ffff99);
}CSSで指定する見出しデザイン linear-gradient グラデーションの背景
水色(左)から白(右) 開始位置 0%-終了位置 100%
.box3{
background:linear-gradient(to right, #99ffff, #ffffff);
}CSSで指定する見出しデザイン linear-gradient グラデーションの背景
水色(左)から透明(右) 開始位置 0%-終了位置 100%
※カラー番号 #99ffff=rgb(153, 255, 255) どちらの書き方でもOK!
.box4{
background:linear-gradient(to right, #99ffff, transparent);
}
↑ ↓ どちらの書き方でもOK!
.box4{
background:linear-gradient(to right, rgb(153, 255, 255), transparent);
}
白以外の背景の上に置いてみると
水色(左)から白(右)へ
水色(左)から透明(右)
CSSで指定する見出しデザイン linear-gradient グラデーションの背景
3色のグラデーション 水色(左)→白(中)→黄色(右)へ
.box5{
background:linear-gradient(to right, #99ffff, #FFFFFF 60%, #FFFF99);
}
バリエーション♪(テキストが読みにくければtext-shadowを使う。)
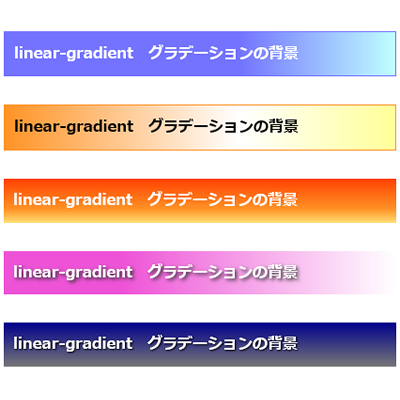
linear-gradient グラデーションの背景
linear-gradient グラデーションの背景
linear-gradient グラデーションの背景
linear-gradient グラデーションの背景
linear-gradient グラデーションの背景