見出しに共通の基本CSS
.box1, .box2, .box3, .box4, .box5, .box6, .box7, .box8{
padding:10px 30px;
margin:30px 0px 0px;
font-weight:bold;
}border-radius:○px; で全ての角の丸みをまとめて指定。
それぞれ指定する時は border-radius:左上の角、右上の角、右下の角、左下の角。
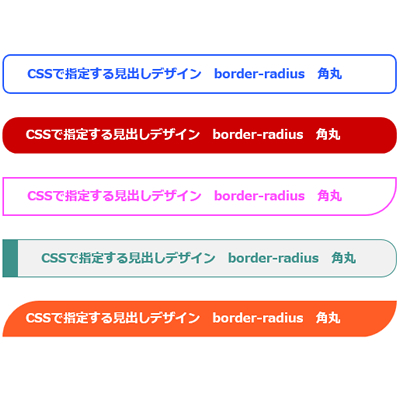
CSSで指定する見出しデザイン border-radius 角丸
枠線の太さは2px、角の丸みは10px
.box1{
border:2px solid #cc0000;
color:#cc0000;
border-radius: 10px;
}CSSで指定する見出しデザイン border-radius 角丸
文字白抜きで。角の丸みは20px
.box2{
background-color:#cc0000;
color:#ffffff;
border-radius: 20px;
}CSSで指定する見出しデザイン border-radius 角丸
右だけ角丸
border-radius:左上の角、右上の角、右下の角、左下の角
.box3{
background-color:#cc0000;
color:#ffffff;
border-radius: 0px 20px 20px 0px;
}
CSSで指定する見出しデザイン border-radius 角丸
インライン要素で使って。
※スマホなど幅が狭いと改行して表示がおかしくなるので短いテキストでのみ使用。
.box4{
background-color:#cc0000;
color:#ffffff;
border-radius: 0px 20px 20px 0px;
display:inline;
}
バリエーション♪
CSSで指定する見出しデザイン border-radius 角丸
CSSで指定する見出しデザイン border-radius 角丸
CSSで指定する見出しデザイン border-radius 角丸
CSSで指定する見出しデザイン border-radius 角丸
CSSで指定する見出しデザイン border-radius 角丸